Here is a little something that I have managed to mentor at The pupPetEEr’s Lounge “My Online Rigging Workshop”. Everything shown in this demo are all done by my wonderful students!
Blog
Mach Studio Pro 2 Free Download
People’s Car “Morphing”
This is cute 🙂
THOR :: Production Focus
THOR in the modern world, that is how the directory of this movie depicts the primary storyline. Some really cool and amazing artistic works done in this movie with some exclusive CG environments, characters and effects. Here is the CGSociety production coverage!
Animation Quality vs. Quantity – the great debate!
Great read! Really interesting and informative post by Jason on QUALITY VS QUANTITY in the ever growing animation industry. During production, often time these two words are shuffled around. Survival of the fittest in conjunction with the Art of Equilibrium, I Say! Looking forward for his next post 🙂
Click Here for the 1st Post
Click Here for the 2nd Post
Thought Of You
Really beautiful presentation of emotion and artistry! I would like to call it an animated poetry 🙂
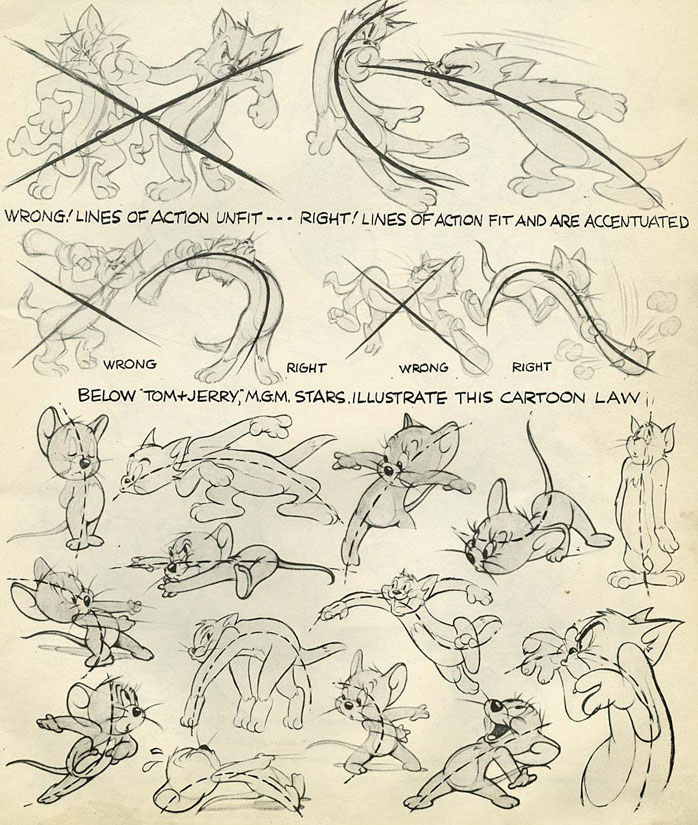
Great Post on Posing
Here comes a great post on posing, staging, line of action and silhouette! Enjoy 🙂
Click Here for the link!
Hambuster
Burger Zombieland! This is insanely Epic … Awesome … WoW
The HongBOT
Meindbender ~ Pirate
Here is a CGSociety production coverage for Meindbender Studio’s Pirate! I really enjoyed the parrot rig demonstration. I loved the way they have created such unique and cartoony characters with a Stop Motion Claymation feel and art direction 🙂
Click Here for the link to the CGSociety coverage!
http://www.meindbender.com